Full Stack Web and Mobile Apps Development Company in India
What is React.JS? Everything You Need to Know

Author
Priyank Panchal,
November 4, 2023
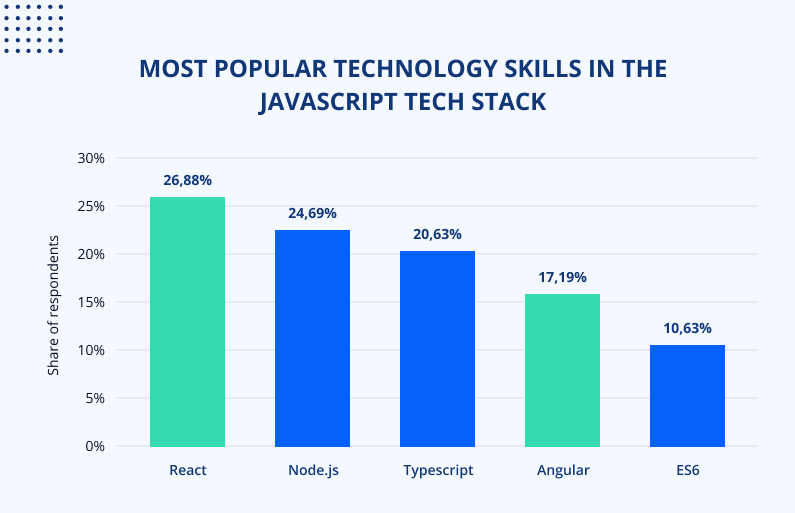
If you are still trying to decide, you must learn about React.JS and everything related to it! Then there is a mind-blowing stat – According to the Statista report, 26.88% of respondents marked React.JS as the most popular technology skill in the JavaScript tech stack in 2022.
And that is why we will describe everything you need to know about What is React Framework or React JS development services.

Before we begin an in-depth technical discussion of what the React framework is, do you know how it existed?
React was developed as a tool of internal purpose by none other than Facebook for their web developers, which was made available as an open library in 2013. And the rest was history.
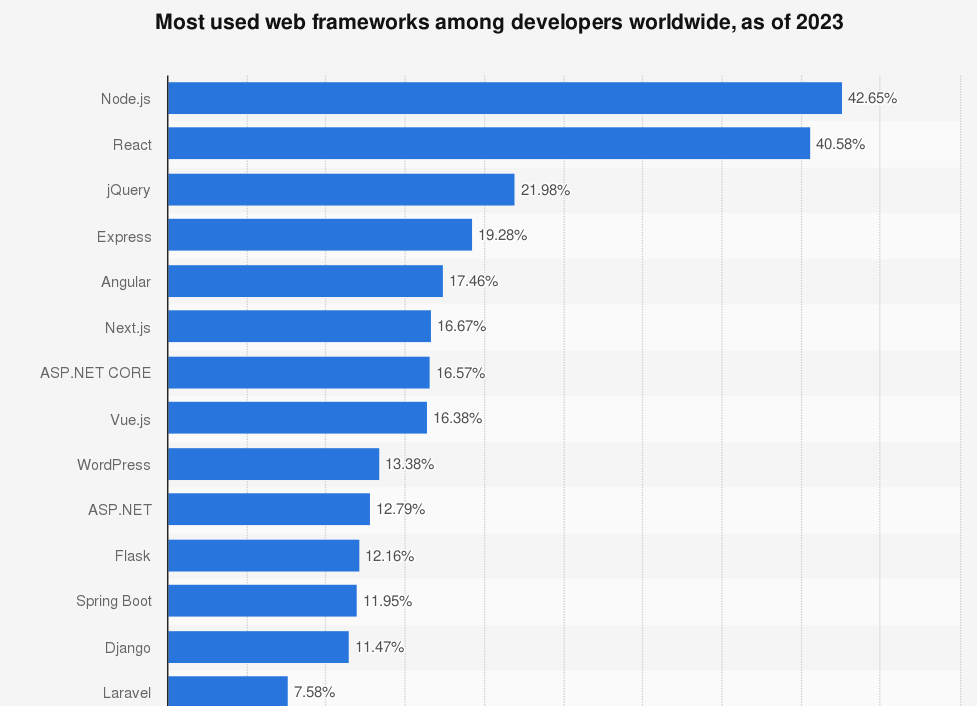
As from another Statista report, 40.56% of respondents marked it as the Most used web framework among developers worldwide in 2023. We hope the stats are enough to introduce the power of using React.JS development or understanding what is ReactJS framework!

Now let’s begin with what is React.JS.
What is React.JS Framework?
React.js was developed and is maintained by a community of developers led by Facebook’s Jordan Walke and encompassing both individuals and large corporations. This free JavaScript library was developed with UI construction in mind.
· React.js’s ability to simplify the creation of UI components that may be reused is a major selling point. It’s often used for making responsive websites and single-page apps. The focus on unidirectional data flow is a defining characteristic of React.js. Control and uniformity in application state management are both improved by this method.
· Because of this, it’s becoming popular for making dynamic web pages.React.js has a component-oriented architecture that allows development. In addition, the necessity for DOM manipulation duties is much reduced because of its virtual DOM, which improves both speed and performance.
· Additionally, Redux, a popular state management toolkit and framework, combines well with React.js. Because of its interoperability, this pair of programs is ideal for developing software.
How Does React.JS Work?
Now that we are going into in-depth knowledge – let us first share how React.JS works. ReactJS, a lightweight JavaScript library, empowers UI development through shortcut paths and reusable components. It effectively manages the view layer of web applications and mobile apps.
One of React.JS’s strengths lies in optimizing the Document Object Model (DOM) within the application programming interface (API). This is achieved through a virtual DOM, essentially a logical structure for all application documents, resembling a “DOM tree.”
As a result, ReactJS enhances performance by efficiently updating the browser’s DOM. This advantage, among others, makes it a top choice for many companies entrusting their web applications to ReactJS. Notably, react was initially designed for browser use. Still, with NodeJS integration, its DOM trees can also serve server-side purposes.
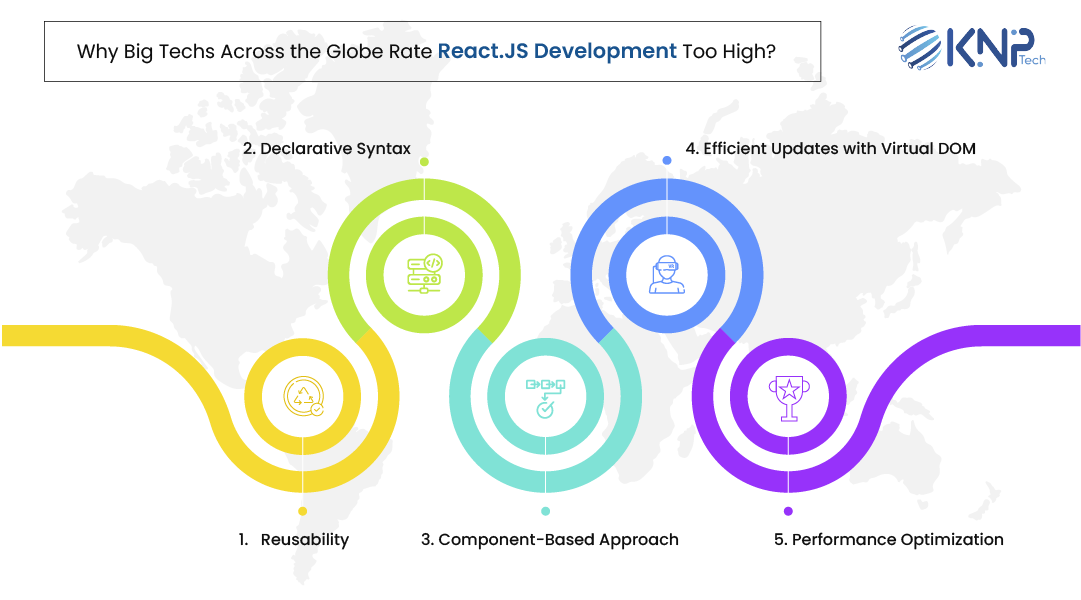
Why Big Techs Across the Globe Rate Rreact.JS Development Too High?
React simplifies interactive user experience development by offering efficient data binding, component reusability, and virtual DOM features. Developers can create dynamic applications with minimal code.

Furthermore, React’s compatibility with numerous third-party libraries provides developers with a convenient way to enhance application functionalities swiftly.
Here is the core reason why businesses opt for Rect.JS development.
1.Reusability
Because of how React is structured, UI elements may be used in several places within the same project. This method keeps the look of the program constant across various parts while cutting down on the time spent on development.
By combining and layering pre-made components, react allows developers to build sophisticated user interfaces. This method improves the design process’s efficiency and organization.
2.Declarative Syntax
While opting for React.JS development – you can produce cleaner, more untestable code than just focusing on how I will look under different scenarios. With the feature of Declarative Syntax, developers or UI designers more precisely describe the initial and final states of their user interfaces.
As a result, this method reduces the potential for user interface mistakes.
3.Component-Based Approach
We all know that react is based on a component-based approach. The main reason is that it allows the user interface to be divided into reusable parts. Each React component serves a purpose. Has its own set of logic.
This design philosophy simplifies code reuse and maintenance tasks. This method helps programmers to divide their applications into portions that are easier to handle, which in turn makes it possible for them to compile a library of React components that can be used in a variety of different kinds of projects.
4.Efficient Updates with Virtual DOM
Also, react utilizes virtual DOM elements. This operates as an in-memory duplicate of the actual DOM. When there are modifications to the data, react computes the difference between the previous version of the virtual DOM and the current one.
The main reason behind this is – it lowers the requirement for frequent reflows and repaints. This will also minimize the number of times the DOM must be modified. If the rendering speed is increased, there will be less of a delay between the actions taken by the user and the subsequent update to the user interface (UI), ultimately resulting in a more fulfilling experience.
5.Performance Optimization
code splitting, memory caching, and lazy loading are the methods used by React.JS to optimize the speed. These tactics become more beneficial as React projects expand, accelerating development and maintaining great performance.
Apart from these five benefits – another benefit which you can take home is Cross-platform consistency. This cross-platform consistency in design and functionality benefits the user experience by making the app seem natural and intuitive to use on any given device.
Some of the Key Features of the React.JS
We have come far from what React.JS is, which may have developed your interest in React.JS development. Let’s see the core features of it.

React features a few unique elements that make it stand out from the crowd of other JS-based frameworks:
1.One-way Data Binding
To grasp the term what is one-way data binding, let us take a situation. When you make alterations to the underlying data, the UI gets refreshed. But mind, well, the reverse is not true.
React achieves one-way data binding by using state and props. Using Props, the data is passed from a parent component to its children.
2.Virtual DOM
The virtual DOM (VDOM) is a programming concept that involves maintaining an ideal or “virtual” representation of a UI in memory, which is synchronized with the “real” DOM through a library like React DOM. This synchronization process is known as reconciliation.
This approach underpins the declarative API of React. In this model, you specify React the desired state for your UI, and it takes the responsibility of ensuring that the actual DOM reflects that state accurately. This abstraction streamlines tasks such as attribute manipulation, event handling, and manual DOM updates that would otherwise be necessary when constructing your application.
3.Component-Based Architecture
“component architecture” refers to a framework for creating software that emphasizes reusable parts. Each module is a self-contained program that provides predefined capabilities that may be shared between applications.
This approach grants React developers the ability to seamlessly transmit data across the application without directly manipulating the DOM.
4.JSX or XML
JSX, a markup syntax employed for defining an application’s interface appearance, facilitates syntax conversion into HTML. Developers utilize JSX to create React components, and it stands out as one of ReactJS’s finest features.
JSX streamlines the process of constructing building blocks, making development more efficient.
What are the Key Advantages of Using and Getting into React.JS Development?
After so much learning about Rreact.JS development, Now is the time to learn more about its advantages. However,
there are several disadvantages, too! But they are shaded under these key benefits.

Virtual DOM
React’s Virtual DOM is a key feature of the library that enhances traffic management and requests, contributing to speed and precision, particularly for high-traffic applications.
Top-Down Data Flow
React’s top-down data flow ensures that code is stable, as modifications or problems in child components won’t affect the parent code.
Component-Based Architecture
ReactJS is designed with a component-based architecture, which allows developers to create user interface components
SEO-Friendly
React can greatly enhance search engine optimization (SEO) if websites are properly optimized throughout the development phase. Server-side rendering (SSR) is a method that can improve the search engine optimization performance of the app by allowing indexing of web page information. Websites built with React can be SEO-friendly if best practices are implemented
Ease of Learning and Use
React is easy to learn and use, a recognized open-source framework used worldwide. Once the application development is finished, the integration process usually becomes straightforward. It becomes easier to transition the responsibility from the development team to the maintenance team. Additionally, one major advantage is that you can smoothly integrate the capabilities into your existing IT infrastructure without causing any disruptions
Developer Tools
React provides developer tools that make it easier to make changes to code. Developer tools provided as extensions in Chrome and Firefox allow programmers to examine the React component hierarchies within the DOM. It is also possible to isolate parts of your code and seamlessly make any required modifications
React is commonly associated with web applications, but it has evolved over the years to support the development of mobile apps for both iOS and Android platforms.
What is the ReactJS Future in 2023?
As React.JS development is taking pace and becoming more popular – here are some of the ReactJS future trends we identified that you need to understand before entering 2024. That is something more than what is React. JS.

1.Headless Content Management
A headless CMS distinguishes itself from traditional CMS by decoupling the backend content management process from the frontend display layer. This decoupling allows developers to harness various front-end technologies, frameworks, and languages to consume content through APIs.
This approach empowers developers with the flexibility to create and distribute content across multiple channels and devices, unshackled by the constraints of the CMS’s front end. Its scalability, modularity, and ease of integration open the door to integrating numerous services and tools.
2.Mobile First Approach
The Mobile-First approach is a prevailing trend, especially in React development. And as you know, the world is trying to fit everything in mobile, which makes it more suitable to React Apps.
3.Single – Page Applications Will Be Embraced by Businesses
Single-page applications (SPAs) with improved functionality and user experience are easier to develop with the help of ReactJS. By 2023, it is expected that the prevalence of ReactJS-powered enterprise web applications will have skyrocketed.
4.App Load Time Will Become Faster
The widespread browser support for React is a major reason for its popularity in web development. It is impossible to overestimate the importance of quicker loading times in retaining users.
5.Machine Learning Applications Will Prefer to Use ReactJS
AI-ML is everywhere globally; it is spreading like anything currently in every business sector. The ability to access massive amounts of data is crucial. React works with speed and cross-platform, which makes ML applications preferable.
Top Five ReactJS Application Examples
Various React application examples span these areas as a testament to its versatility.
1.Walmart
Walmart, the global retail giant headquartered in the U.S., operates a vast network of 11,000 supermarkets worldwide. Leveraging React-based software, they deliver a seamless online shopping experience, offering efficient product search and in-store price comparisons.
Developers at Walmart found React Native to be instrumental in achieving a remarkable 95% code reuse between platforms. This efficiency enabled them to complete the project with a single team of JavaScript developers. Walmart aimed to expand its user base beyond iOS while targeting multiple platforms without extensive additional coding.
Collaborating with React Native provided Walmart with the significant advantage of utilizing the same automation suite across both iOS and Android platforms. This contributed to faster app performance and greater control over update release schedules. In addition to enhancing performance, the ultimate objective was to elevate the overall customer experience.
2.Skype
Skype, the cloud-based audio and video communication service, empowers users to engage in free voice and video conversations via the Internet, accessible through web browsers, computers, or mobile phones. This service operates independently of traditional landlines or cellular plans, making it a prominent React app example.
In their React-based application, Skype seamlessly carried over nearly all features from the previous version while introducing a host of new capabilities. Microsoft, the parent corporation, introduced Giphy integration, allowing users to exchange animated GIF files during conversations effortlessly.
3.Instagram
Instagram, the prominent social networking platform dedicated to image and video sharing, is another illustrative example of a React-based application. Initially introduced for iPhone and later for Android, Facebook acquired Instagram in April 2012, maintaining ownership since then.
Instagram leverages React extensively in its development. Various elements within the app, including Google Maps APIs, geolocations, precise search functionality, and hashtag-free tagging, bear testament to this.
Notably, Instagram achieves an impressive 90% code sharing between its iOS and Android platforms. The platform’s foundation on React technology has facilitated rapid adaptation to its remarkable features and expedited product delivery to users.
4.Gyroscope
Gyroscope is an iOS app that works with Apple Health to provide users with customized health dashboards and training based on their data. Utilizing your Apple Watch and in-app monitoring helps you keep informed about every part of your health and activities.
The gyroscope stands out because it can use the phone’s gyroscope sensor, which can detect rotational motion in three dimensions. This software’s distinctive benefits stem largely from the fact that it was built utilizing the React framework. Users have the option of digital or manual data manipulation, and regular, yearly, or even weekly data consolidation is a breeze.
5.Facebook Ads
Facebook Ads are exclusive to the Facebook advertising platform, appearing across various Facebook-related interfaces such as the news feed, Messenger, and non-Facebook applications and websites. These ads come in diverse formats, including single pictures, videos, and slideshows. They can be finely tailored to target highly specific audiences.
Interestingly, Facebook Ads was not the company’s solitary venture into React Native. It marked Facebook’s pioneering React Native application on Android and served as the foremost cross-platform React Native app example. This program boasts remarkable speed, whether you’re monitoring the performance of an ongoing campaign or launching a new one, with swift access to data and operations.
If you’re interested in creating your apps after learning about these examples, consider exploring our blog on building your fintech app.
Wrap Up
Although there is no doubt about React’s skill in developing online and mobile apps, organizations sometimes struggle to choose the perfect framework for their particular platforms, even if there is no denying React’s prowess in these areas.
It is very necessary to have a dependable partner like KNP Technology to traverse this trip successfully. KNP Tech has the knowledge and experience necessary to comprehend the one-of-a-kind necessities of your development project, assuring its success.
KNP Technology’s in-depth knowledge of React.js and other web development technologies lets us advise organizations on the best tools and technologies for their projects.
FAQs
Question: 1 What characterizes React.js? What makes it different from JavaScript frameworks?
Answer: React.js, a library developed by Facebook, is specifically designed for constructing user interfaces. One of its distinguishing features is its utilization of a component-based architecture. This enables the creation of components that can automatically update themselves when data changes.
- Question: 2 What are the key advantages that React.js offers in web development?
Answer: React.js offers benefits, including an optimized DOM for enhanced performance, a declarative syntax that simplifies the construction of user interface components, one-way data binding for efficient data synchronization, and a vibrant community that actively contributes to the growth and adoption of the framework.
- Question: 3 How does React.js handle state and props? What role do they play in component-based development?
Answer: In React.js, state refers to the condition or status of a component. Props are used to facilitate communication and data exchange between components. They both play roles in managing interactive user interfaces within the realm of component-based development.
- Question: 4 Is React.js well suited for building single-page applications (SPAs). What features support SPA development within this framework?
Answer: Yes, React.js is highly compatible with creating SPAs. It provides features that facilitate SPA development, such as efficient rendering through DOM diffing algorithms, robust routing capabilities using libraries like react-router, and seamless integration with other libraries or frameworks commonly used in SPA development.
Its characteristics, such as the DOM, enable effortless component reuse and faster updates. These aspects contribute to improving responsiveness and fluidity in one-page applications, which greatly benefits users.
- Question: 5 How does React.js incorporate the concept of a virtual DOM, and what advantages does it bring to the realm of web applications?
Answer: A virtual DOM, a lightweight version of the real DOM, is used by React.js. After making changes, React updates the virtual DOM, does a diff, and then updates the real DOM selectively, focusing on the critical regions. This method enhances efficiency, leading to web applications that run faster and more smoothly.
