Full Stack Web and Mobile Apps Development Company in India
15 Reasons Why ReactJs Has Gained Popularity Over The Years

Author
Priyank Panchal,
January 18, 2024
Being in a world where software development has recently gained popularity and technologies are evolving daily, one thing that has set roots deep amongst all the technologies is ReactJS. The platform evolved in 2013, and since then has remained on top of it because of the numerous advantages of ReactJS amongst the other platforms.
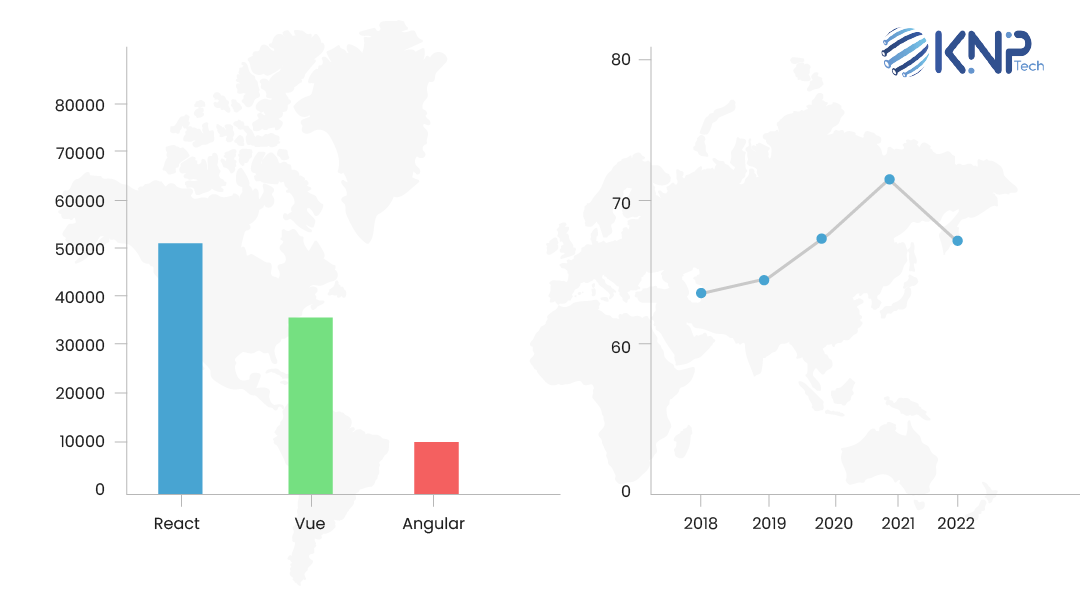
Today companies are hiring ReactJS developers despite other technologies because of the React advantages, which makes it an ideal platform for developers searching for quick and reliable development solutions. As per a report published by Statista, in 2023, Reactjs was the most downloaded and administered platform because of the ReactJS Benefits acquired by nearly 40.43% globally. So if one has to define ReactJS based on the advantages of ReactJS then ReactJS Js is a simple, hearty, and versatile open-source JavaScript structure that can make available, short, single-page applications, and flexible front-end improvement programs. Notwithstanding, the ReactJS JS library is a JavaScript toolbox that makes planning engaging UIs simpler for designers.

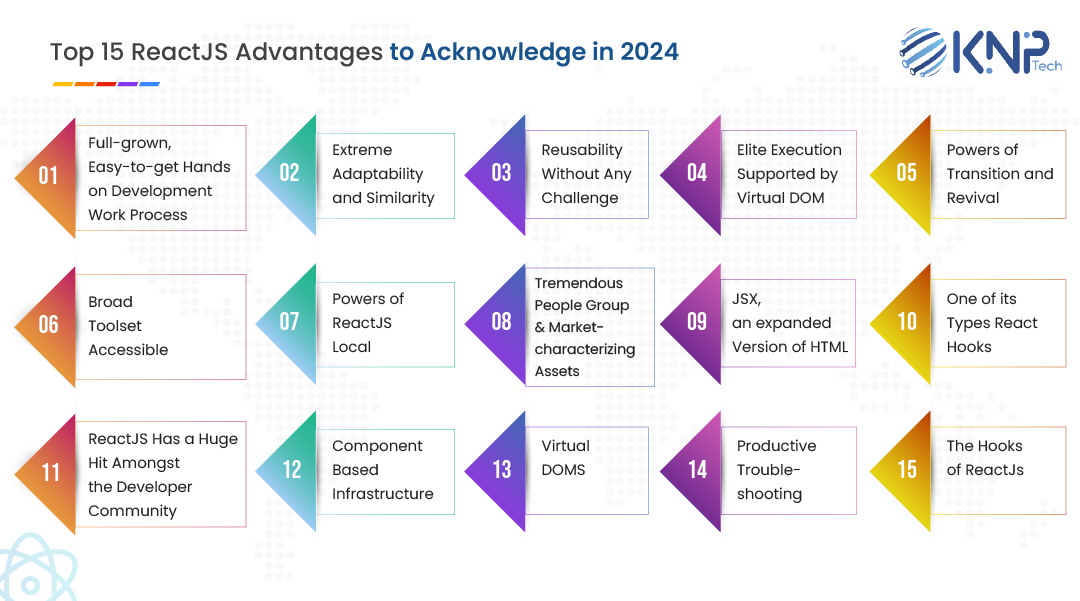
Top 15 ReactJS Advantages to Acknowledge in 2024
By scrolling below, let’s understand the major benefits of Reactjs for your business.

1. Full-grown, Easy-to-get Hands-on Development Work Process
• The library in the long run advanced designer connection point and coding language are among the primary advantages of ReactJS for web improvement. Subsequently, the lightweight ReactJS Programming interface’s support with speedy execution capacities conceives a straightforward, fast improvement approach.
• ReactJS’s standards are amongst the highest which needs minimum clearance and is considered a benefit of ReactJS.
• Despite other notable systems like Vue and Precise, there aren’t numerous superfluous HTML credits (a consequence of JavaScript being “packed” into HTML, which is a typical practice for more seasoned structures and JS library arrangements).
• ReactJS gives impressively cleaner, more reasonable, and more careful code by coordinating JSX into JavaScript.
2. Extreme Adaptability and Similarity
React.js advantages also include usability, making it so adjustable across the platforms and web development friendly. Moreover, it fills in as a characteristic library for making particular website composition components and parts.
Also, the enormous, deep-rooted local area has contributed significantly to why ReactJS has become so popular. The range of ReactJS benefits is so enormous that it assists designers in constructing both work area and portable applications, static sites, and online food delivery apps, and incorporates state-of-the-art tech ideas (like VR and 360 perspectives) with online arrangements utilizing something similar, direct ReactJS web improvement strategies.
3. Reusability Without Any Challenge
Why ReactJS is becoming so popular? It is the primary inquiry that we address for making remarkable parts. Furthermore, definitively along these lines, it becomes easy to reuse some development sections.
After building a React.js web application component, the extraordinary item you get might be added to whatever other undertaking that can use the ReactJS-based code. These parts (encased in more elevated level parts) are coordinated into a bigger generally progressive system; however, each has its interior rationale and delivering premise.
This gives astounding versatility potential, helps accomplish fundamentally improved ReactJS web application consistency, and works on additional help and advancement.
4. Elite Execution Supported by Virtual DOM
ReactJS has unbelievably quick delivering capacity which can be considered as a ReactJS advantage with all view changes immediately reflected in the virtual DOM by virtualizing and keeping up with DOM in memory.
The specific difference calculation analyzes past and current virtual DOM states to decide how to apply changes most effectively while limiting the number of updates required.
The fastest perused/composed time is then accomplished by presenting a base number of updates, working at pace.
5. Powers of Transition and Revival
ReactJS’s contribution to the web development industry is additionally because of its fast-paced environment and recapturing facility which it comes pre-stacked with and can be considered as an advantage of ReactJS.
Facebook’s designers quickly promoted motion-based programming engineering, which further developed essential ReactJS parts with capacities for unidirectional information streaming and gave a more viable association of activities.
Thus, delivered tasks are composed, and a focal dispatcher refreshes stores. Shop changes then, at that point, update the perspectives. By then, all information stays away; no duplicates are made, permitting you to keep up with great model information synchronization throughout the program without any problem.
6. Broad Toolset Accessible
Our specialists exhibit a magnificent toolset and tech experience to represent why we favor ReactJS for web development. ReactJS Engineers utilize codes that assist in fast-paced revival programs and offer viable elements when utilized as common Chrome expansions, an important feature of ReactJS.
For example, with their help, you can rapidly explore ReactJS-based order parts, approve dispatch tasks, and quickly notice state changes in the expansion. Furthermore, your site might be assembled or amplified utilizing ReactJS benefits with precise specifications and requisites.
7. Powers of ReactJS Local
ReactJS Local is among the most sought-after benefits of ReactJS as it empowers you to foster local and crossover portable applications for iOS and Android, which has become the topic of discussion.
Normally, you leave a few decisions for code reuse, yet simply ly to upgrade the framework of the executives and local execution as and when required.
8. Tremendous People Group and Market-characterizing Assets
ReactJS is upheld by probably the most extensive networks and is inclined toward numerous Fortune 500 associations, including Netflix, Uber, Amazon, and Airbnb, and is one of the main 5 archives on GitHub (with over 160K stars generally discussing distinct characteristics accurately).
The way that it is effectively upheld by specialists who are straightforwardly associated with Facebook’s product framework ought to be adequate legitimization for involving React.js for web improvement.
<
9. JSX, an expanded Version of HTML
You might utilize decisive HTML extension accurately in JavaScript code thanks to React.js. Due to this JSX advantage of ReactJS Programs disentangles HTML content to give the UI.
They achieve this by developing DOM trees, which might be altered utilizing JavaScript to give intuitive UIs. Utilizing JSX, manifolds might control DOMs more precisely.
Engineers might make perfect, viable code by bringing HTML and React.js parts into the program’s tree structures. The Virtual DOM and JSX make React.js applications faster and more successful. With JSX, different structures and libraries may likewise be utilized.
10. One of its Types React Hooks
ReactJS Hooks’s likely substitution for Revival was the subject of much discussion when it was initially delivered. As we would see it, no. However, Snares, another expansion to React.js 16.8, empowers JavaScript designers to broaden their capabilities.
With the ReactJS advantage, you will not need to manage any difficult coding. While deciding if to utilize ReactJS for creating web applications, snares make it direct to oversee state rationale between parts, join comparable rationale into a solitary part, and transport information between parts without props or classes.
11. ReactJS Has a Huge Hit Amongst the Developer Community
ReactJS is an open-source library created by Jordan Walke that is one of the main 5 moving stores on GitHub. Because of this, a sizable local area of JavaScript developers ceaselessly develop new tools and developments. Various client-based frameworks have been added to the authority library.
You might get admittance to a sizable gathering of experts to resolve any issues. Moreover, this is an incredible technique to remain current. ReactJS has more than 180K downloads through Github and around 18 million npm week-by-week downloads as of December 2023. Because of the features and advantages of ReactJS, people use it for building, redoing, conveying, or testing your ReactJS application for their business.
At KNP Technologies, we ensure the recruiting of committed ReactJS JS designers and developers who will unwind any inquiries you have and upgrade the overall vision of the application.
12. Component Based Infrastructure
ReactJS utilizes independent parts and reusable bits of code. You can supply input (props) if essential, and the part will convey a delivered HTML component. They can be utilized as the primary JavaScript strategy or as a part of a JavaScript class that utilizes the rendering technique. You might reuse any ReactJS part you’ve made in other application regions, or you can fabricate covering parts with proposition construction and reusability. You should continue to cover parts out of previously existing ones until you have an application’s root part.
13. Virtual DOMS
A virtual interface, Document Object Model, or DOM, addresses HTML and XML code as trees. Each item or component of the HTML code is treated by an internet browser as a hub in a DOM tree while delivering yield, making a model like the DOM. The DOM tree should be shown again at whatever point the HTML code is changed, whether because of client association or worth changes, which consumes a lot of significant investment. By utilizing Virtual DOMs, ReactJS makes all the difference in this circumstance.
14. Productive Troubleshooting
ReactJS alludes to information that is acquired from a parent part. Because of ReactJS’s unidirectional information stream, props are unchanging items whose values can’t be changed by the youngster parts. Since subpart changes won’t influence kin or parent parts, the descending coordinated restricting keeps the code steady and predictable. You simply have to refresh the condition of an item to transform it. To save consistency, ReactJS will naturally change the legitimate data. Because of unidirectional information restricting expanded command over part information access, troubleshooting, and blunder checking are more successful in ReactJS.
15. The Hooks of ReactJs
When ReactJS Hooks was first delivered, there was much discussion about whether it could supplant Revival. or will fail in the development industry but with these hooks, reactJS got a boost and with, a spic and span it was highlighted with the launch of React.js 16.8.
This ReactJS version 16.8 empowers JavaScript software engineers to add states and different capacities to work parts. With this, you will not need to battle with any complex framework.ReactJS hooks simplify it to oversee state rationale between parts, making it.
Conclusion
ReactJS is a JavaScript-based front-end improvement system that offers colossal advantages to engineers and entrepreneurs. It is a little miracle then that this structure shot to prevalence quickly and is the most loved today. Utilizing this instrument, one can foster a versatile application or web application that is quick, captivating, and easy to use—a shared benefit for everybody. With so many react advantages, you must get it somewhere associated with your next project, and to help you through it KNP tech can be a reliable option.
Why KNP Technologies for ReactJs Projects?
At KNP Technologies we have an expert team that can assist you with the technicalities associated with your project. In general ReactJS applications are quick but maintenance of the same is a challenge, which can be quickly sorted out as our team of developers ensures you are always a part of the development process so that the application remains closer to your vision. Still thinking about exploring more, give us a call now, and we will ensure to decode the code of ReactJS before you start working on your next application.
FAQs
1. Is ReactJS js a promising innovation?
As of late, various web applications have been constructed utilizing ReactJS. It empowers engineers to use the unique highlights presented by this innovation. Besides, it conveys extraordinary work insight and guarantees a consistent web application improvement process. All such characteristics settle on innovation as a favored decision.
2. Why is ReactJS better compared to different systems?
The nature of UIs is the highest need for any endeavor. ReactJS permits you to fabricate rich UIs rapidly and cost-effectively. Without much of a stretch, you can hold your clients if your web application has natural, great UIs.
3. Is ReactJS Local sought after in 2023?
Indeed. In 2023, ReactJS Local is the ideal decision for creating cross-stage applications because of its natural engineering, live reloading, quick improvement times, and code reusability between stages (iOS, Android, web).
4. Is ReactJS js a decent innovation?
Indeed. Lately, many web applications have been made utilizing ReactJS, like Netflix, Instagram, and Facebook. With ReactJS js, organizations can use the powerful elements of innovation for their application.
5. What precisely is React.js?
Facebook made the JavaScript library React.js for making UIs. It works with a part-based plan, delivers rapidly, and makes it simpler to make reusable UI parts.
6. How does React.js improve web development?
React.js gives benefits like laid-out designer work processes, unparalleled stage adaptability, bother-free part reuse, superior execution with Virtual DOM, Motion, and Revival capacities, a huge toolbox, ReactJS Local for creating portable applications, JSX punctuation, and unmistakable ReactJS Snares for state the board.
7. Is React.js appropriate for big-size applications?
React.js is ideally suited for big applications because of its part-based plan and powerful delivery. As applications scale, their powerful highlights, such as Virtual DOM and Revival, help to hold fantastic speed.
